Voyez-vous la différence entre : “Je veux que vous me conceviez une trottinette électrique ” versus “Comment pourrais-je ne plus perdre autant de temps dans les transports tous les matins” ? La façon dont on formule la problématique est cruciale pour adresser le vrai problème : il faut trouver le vrai problème.
Répondre créativement à une situation frustrante liée à un produit ou service en imaginant une expérience utilisateur qui dépasse l’existant et l’état du marché, oui c’est exactement l’humble promesse du Design Thinking (DT) !

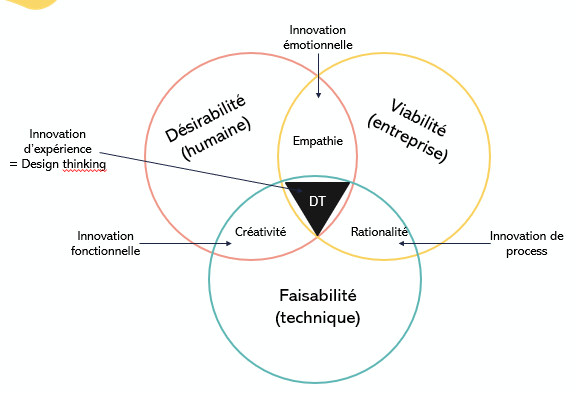
Vous connaissez peut-être cette approche de l’innovation via ses buzzwords : double diamant problème/ solution, pensées divergentes / convergentes, Design Sprint, Persona, CPN (Comment Pourrions-Nous), etc. Peut-être avez-vous également déjà aperçu ce triple cercle où se situe en son centre le Design Thinking (entre désirabilité, viabilité et faisabilité) ? (cf. schéma 1 ci-dessus).
De quoi parle-t-on ? — Définition du Design Thinking
En bref, le Design Thinking est un état d’esprit et une démarche d’innovation de l’expérience utilisateur utilisée pour cadrer et améliorer les problématiques de conception de n’importe quelles sortes de produits et services, des plus simples aux plus complexes. Le DT est une innovation à la fois fonctionnelle, émotionnelle et de process prenant en compte la faisabilité technique et la désirabilité, tout en restant économiquement viable (cf. schéma 1 ci-dessus). Donc, que l’on travaille dans une DSI sur un produit, en RH pour refondre le parcours d’intégration, en commerce pour changer d’approche commerciale ou encore en comité stratégique pour améliorer le business model de l’entreprise, on peut s’appuyer dessus car ses usages sont sans limites ! Se reposer sur ces principes est d’autant plus essentiel quand on travaille avec une équipe en mode agile ou dans une entreprise s’orientant vers une hiérarchie plate (peu ou pas de managers).
Je vous propose d’entrer dans le concret en vous offrant un aperçu de ce qu’est le DT, ses objectifs, conseils, écueils à éviter, quelques outils, les livrables et en l’illustrant par un exemple réalisé dans le cadre d’une mission que j’ai menée.
La mission fil rouge de cet article est le cadrage d’une application SI cœur de métier chez un acteur de la bancassurance. Un précédent cadrage avait été mené 5 ans auparavant en cycle en V mais avait été abandonné à ce stade. La solution n’avait pas rencontré l’adhésion de ses utilisateurs et le coût estimé était trop important. L’équipe et les parties prenantes étaient donc frileuses au lancement du cadrage à venir. Le choix de le mener en Design Thinking devait générer l’adhésion de par leur participation directe.
Quelles sont les étapes plus précisément ? — Retour sur le process du Design Thinking
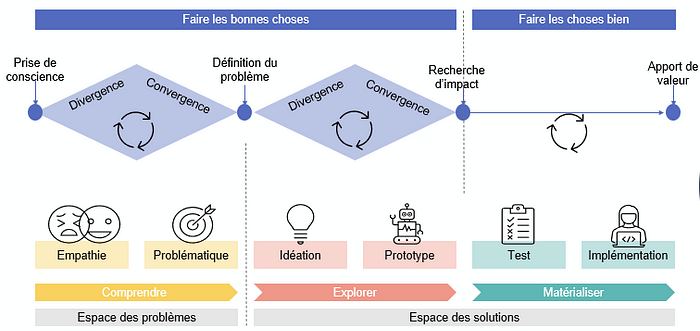
Classiquement, le Design Thinking est un processus (cf. schéma 2 ci-dessous) qui va permettre de passer par chacune de ces étapes.

D’abord, il faut “comprendre” en se posant les bonnes questions pour adresser le bon sujet :
- Entrer en empathie pour comprendre les besoins et frustrations de l’utilisateur ;
- Définir la problématique pour comprendre quel est le vrai sujet à discuter ;
Ensuite, il faut “explorer” le maximum d’idées pour ne pas passer à côté de la meilleure :
- Idéer collectivement pour dépasser les idées sages et trouver celles révolutionnaires ;
- Prototyper rapidement pour concrétiser les concepts.
Enfin, il faut “matérialiser” pour donner vie aux meilleures idées :
- Tester pour récupérer les premiers feedbacks de vrais utilisateurs ;
- Implémenter en développant les idées les plus impactantes pour créer rapidement de la valeur (en agilité par exemple).
Les retours en arrière sont vivement recommandés dès qu’un apprentissage ou une nouvelle donnée émergent, quelque soit l’étape en cours.
Pour prendre en compte les contraintes de disponibilités, de coûts et d’aspirations, j’ai découpé la démarche ainsi :
- l’étape “Empathie” a pris plusieurs semaines, contrainte par la disponibilité des utilisateurs et la complexité de l’application ;
- les étapes “Problématique”, “Idéation” et “Prototype” ont pris 3 jours à l’occasion d’un “Design Sprint” (un évènement qui rassemble les parties prenantes pour réaliser une série d’ateliers collaboratifs) afin d’aboutir très rapidement à une première version ;
- l’étape “Test” a été réalisée bien plus tard car les parties prenantes n’y voyaient pas l’intérêt ;-l’étape “Implémentation” qui comprend la préparation de la backlog produit et les développements agiles Scrum ne sera pas abordée.
Pour information un Design Sprint à l’état de l’art est un condensé en 5 jours des 5 premières étapes de Design Thinking. Il impose un temps très court et n’inclut pas les itérations.

Comment débuter sur de bonnes bases ?
Au lancement, il faut créer une dynamique pour que l’ensemble des parties prenantes adoptent l’état d’esprit voulu et le conservent tout au long du workshop :
- Penser librement — et quitter ses préjugés ;
- Favoriser la créativité — et ne pas s’arrêter à ce qu’on connaît ;
- Cultiver son optimisme — en regardant une problématique comme une opportunité ;
- Accepter l’expérimentation — en passant rapidement au prototype puis au test.
Rencontrer les différentes parties prenantes et leur expliquer en amont et de façon très transparente la démarche globale et l’état d’esprit m’a permis de les rassurer sur la façon dont on allait travailler et sur l’importance de l’écoute de leurs besoins et préoccupations. Cela n’a cependant pas suffit à rassurer leurs inquiétudes mais c’était un premier pas.

Entrer en empathie
Le premier réflexe doit être de vouloir comprendre son utilisateur. Il faut être “obsédé” par lui. S’appuyer sur nos propres émotions et notre intuition en partant de l’observation de ses besoins et frustrations va être la clé pour détecter ce qui est important.
En commençant par identifier quelles étaient les cibles de l’application puis en retenant les cibles prioritaires, j’ai pu concentrer mes observations terrain via des « vis ma vie » de certains utilisateurs finaux puis des entretiens pour récolter des données. La formalisation en plusieurs livrables tels que les Personas (profils types d’utilisateurs) et l’Expérience Map (ce que vit la personne au quotidien), a permis de rendre compte de la réalité (perte de temps, travaux manuels, usages d’outils non officiels). Ces livrables ont été de précieux entrants lors du Design Sprint. En effet, il y a eu un temps de prise de conscience en silence de cet état des lieux.
Quelques outils : Vis ma vie, interviews, parcours commenté, carnet d’étude.
Quelques livrables : Persona, Experience Map.

Définir la problématique
Rassembler toutes les parties prenantes est essentiel pour formuler et acter que le problème est le vrai problème. C’est important que ce dernier soit fédérateur. Ce premier alignement permet d’intégrer la complexité dès le début du processus. Attention, une problématique mal formulée va mener l’équipe qui travaille dessus dans la mauvaise direction. On parle de “biais d’ancrage”.
Par exemple, il ne faut pas partir d’une solution : « Je veux une trottinette ! », ni d’une frustration “Je veux ne plus être frustré le matin à cause des embouteillages”. Il faut partir d’une problématique avec une formulation spécifique : « Comment pourrions-nous ne plus perdre autant de temps dans les transports tous les matins ? ». Ces trois phrases ne vont pas générer les même types d’idées et c’est ce point qu’il est important de souligner. La formulation ci-dessus permet d’être plus spécifique sur le vrai problème et de le transformer en opportunité en ouvrant le champs des possibles avec le “comment”.
« Nous ne pouvons pas résoudre nos problèmes avec la même pensée que nous avions quand nous les avons créés. » Albert Einstein.
L’organisation et l’animation d’un Design Sprint rassemblant in situ toutes les parties prenantes (utilisateurs finaux, managers, directeurs, architecte SI, développeurs, UX/UI designer, futur PO, sachants des domaines fonctionnels, animateur garant du processus du Design Sprint), soit une trentaine de personnes sur 3 jours, a permis de s’assurer que tous étaient en accord avec la problématique retenue, que tous lèvent les incompréhensions et désaccords ensemble, et que tous entendent les arguments de décisions et y adhèrent.
Quelques outils : Reformuler en CPN (Comment Pourrions-Nous), “5 pourquoi”
Livrable : La problématique en une phrase.

Réaliser une idéation collective
Face à la problématique, l’objectif est de démultiplier les idées en allant au-delà de ce qui est connu.
Veiller à ce que les personnes ne se brident pas entre elles va être le point d’attention du facilitateur. Dans notre exemple, une démonstration d’un outil/service hors de notre écosystème, mais semblable à notre produit final cible, avait été organisée afin d’élargir les idées. Après l’idéation, l’animateur doit s’assurer qu’il y a des regroupements et mettre en place un vote pour retenir les idées les plus désirables. Ensuite, l’objectif sera de recontextualiser ces idées en dessinant ce qui se passe avant, pendant et après l’interaction avec l’application, du point de vue de l’usager. Cette mise en musique permet de s’assurer de la cohérence globale et d’éliminer certaines idées.
Quelques outils : Benchmark, mur d’inspiration avec des copies d’écrans, brainstorming classique, “Oui et”, crazy eight.
Livrables : Le regroupement des idées retenues, les storyboards.

Prototyper
Il faut matérialiser au plus tôt les idées pour les valider ou les infirmer. Peu importe le support du prototypage : un wireframe dessiné à la main, une maquette cliquable sur PowerPoint, une maquette sur Figma.
Le risque lors du Design Sprint est que les utilisateurs pensent ne pas avoir eu assez de temps pour réfléchir et n’arrivent pas à dessiner leurs idées. Il faut les rassurer en leur rappelant que la meilleure idée est celle qu’on va pouvoir tester et que l’objectif est de répéter le processus “Idées > Prototypage > Test” avec les nouveaux apprentissages.
Un UI designer a été présent pendant l’ensemble du Design Sprint ce qui lui a permis d’observer, de s’imprégner des idées émises et de récupérer, à la fin, les wireframes réalisés par les parties prenantes pour les matérialiser sous la forme la plus réaliste possible via l’outil Figma. L’UI designer est resté disponible pour les différents acteurs afin de récolter leurs feedbacks au fil de la création. Il est important que cette étape ne soit pas trop longue afin qu’il n’y ait pas “d’attachement” aux prototypes. Le Design Sprint s’est terminé avec la présentation des maquettes à la fin du troisième jour. Avoir des maquettes co-construites a généré un sentiment très positif et, par conséquent, les retours des acteurs du Design Sprint ont été excellents.
Quelques outils : Dessins papiers, PowerPoint, Figma.
Livrable : Le prototype.

Tester pour récupérer du feedback
Expérimenter et valider le prototype sans attendre afin de vérifier la pertinence des idées est aussi un aboutissement. Cela va permettre par la simple observation des réactions de l’utilisateur qui n’a pas participé aux ateliers ainsi que via ses commentaires de faire un feedback très qualitatif. Quel est son premier sentiment quand il découvre l’application ? Est-ce qu’il trouve seul son chemin ?
Il peut être difficile de convaincre les parties prenantes d’investir dans ce moment pour plusieurs raisons :
- le prototype est perçu comme l’aboutissement ;
- ils sont persuadés de connaître suffisamment les utilisateurs finaux pour penser comme eux ;
- le coût supplémentaire en argent et en temps n’est pas vu comme générant un réel ROI ;
- il y a une crainte de déranger les utilisateurs finaux, etc.
Pour ces raisons, seuls les acteurs du Design Sprint ont pu proposer des améliorations. Il a été décidé de ne pas faire tester les maquettes directement après le Design Sprint. Le risque est de passer trop de temps à améliorer une maquette et donc de “tomber amoureux” de son travail au lieu de s’attacher à le tester pour savoir si l’impact généré est celui recherché. Il est même conseillé d’être plutôt radical quant aux maquettes, soit on garde, soit on jette, soit on améliore tout ou partie.
Quelques outils : Focus group, questionnaire en ligne, test in situ.
Livrable : Compte-rendu des feedbacks.
Enfin, quelque soit l’étape parmi celles citées, dès que nécessaire, il faut repartir dans le cycle ! Ce temps, qui peut paraître coûteux, permettra en fait d’en gagner assurément plus tard.

Un conseil pour réussir votre démarche de Design Thinking ?
En conclusion, ma conviction est de ne pas être puriste quand on mène une démarche de Design Thinking. Chaque étape du process est importante mais son format peut tout à fait changer en fonction des contraintes et du sujet. Une étape peut prendre de quelques minutes à plusieurs mois, en petit groupe ou bien avec l’ensemble des parties prenantes, en atelier / Design Sprint ou en dehors. L’important est d’en ressortir avec l’apprentissage nécessaire ! Ne cherchez donc pas à copier/ coller une démarche, repensez-là en fonction de vos contraintes.
Enfin, comme le Design Thinking est une approche fondamentalement centrée sur l’humain, je terminerai en insistant sur l’importance de :
- toujours penser à son utilisateur final tout au long du processus pour ne pas se perdre, et donc de garder sous les yeux son Persona et Experience Map ;
- s’appliquer à communiquer tout le temps sur la démarche car elle n’est pas forcément connue et peut rendre interrogatif. Il ne faut pas hésiter à l’ajuster avec ses parties prenantes pour mieux les embarquer et créer la confiance ;
- constituer une équipe cœur soudée, aidante et coopérante pour embarquer tout le monde d’une même voix.
Le Design Sprint en 3 jours a vraiment marqué positivement les esprits et a embarqué toutes les parties prenantes en même temps et sur le même chemin. Le fait d’avoir co-créé des maquettes, un processus cible et d’avoir priorisé les fonctionnalités avec le plus de valeurs, a permis d’avoir un sentiment d’aboutissement sur quelque chose de concret.
Audrey DACIE, Coach Agile, Facilitatrice, Formatrice … et fan de Design Thinking chez Valeuriad
Sources :
- Sprint : comment résoudre les problèmes et trouver de nouvelles idées en cinq jours
- Le Guide du Design Thinking : Activez la méthode

